
NCOC - Service Year
From a client provided list of about 50 users stores, I built the infrastructure and vision of what Service Year would look like as a product. I envisioned everything from:
- A method for young volunteers to find and apply to opportunities.
- For those volunteers to track their experiences and receive recognition for completing their service year.
- For non-profits to apply to become part of the Service Year system. And, once approved, be able to post volunteer opportunities, collect applicants, and accept and track their volunteers over time.
- Finally, for the service year admins to be able to manage the site. Approving or declining requests to join, providing support for their users and being able to track how the platform performed over time.
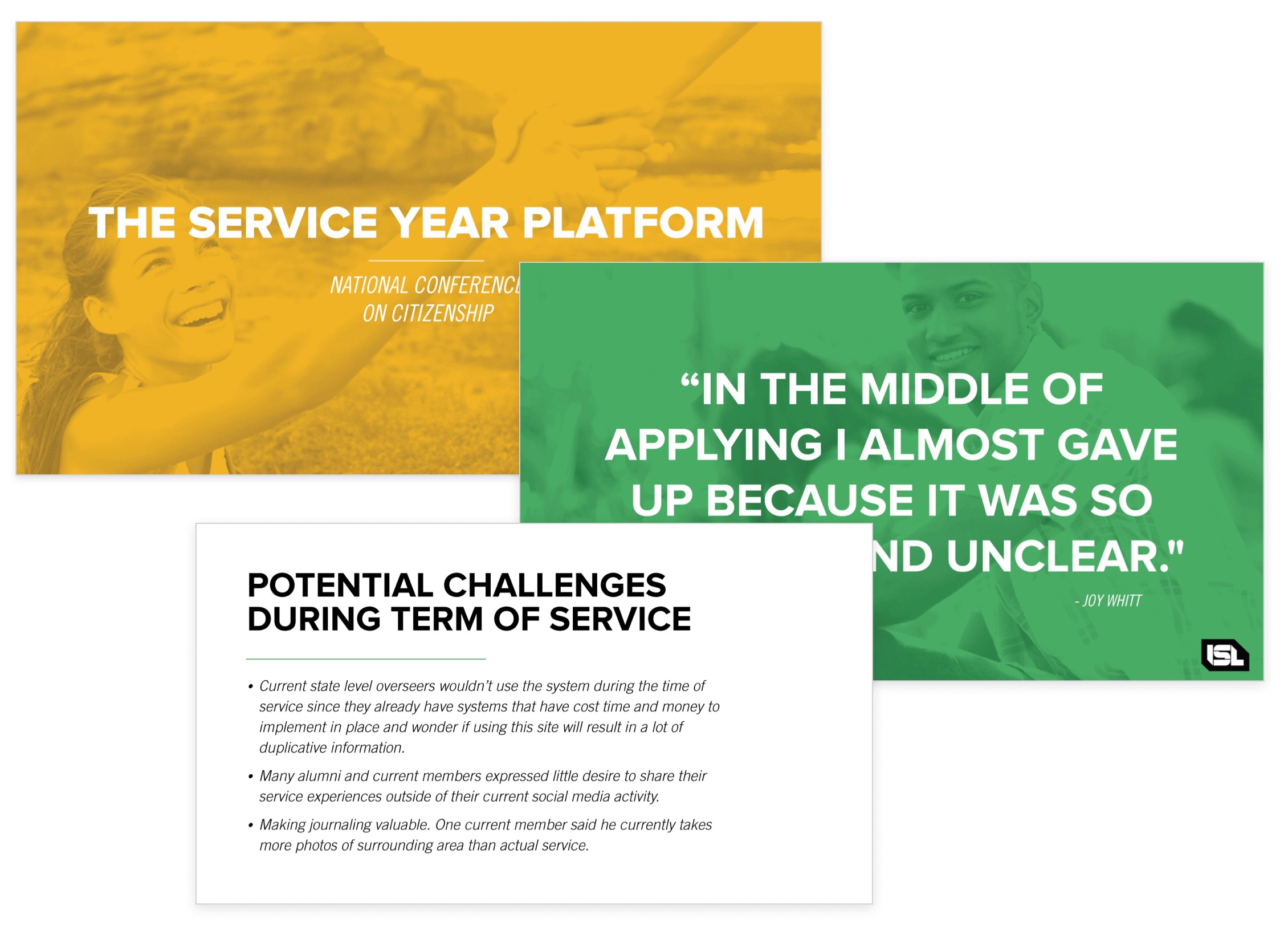
- Stakeholder Interviews
- User Interviews
- Site Map
- User Flows
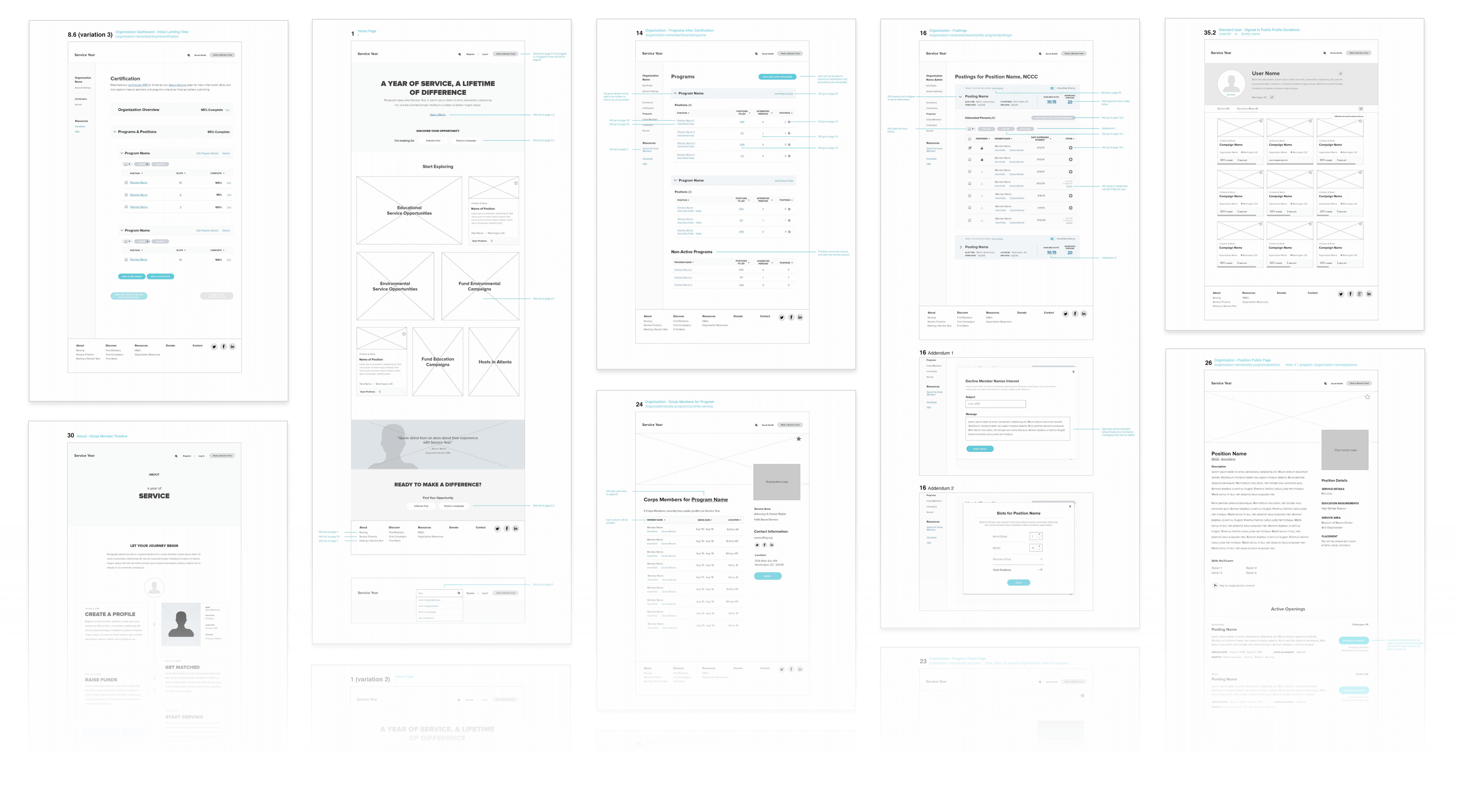
- Wireframes
- Prototypes
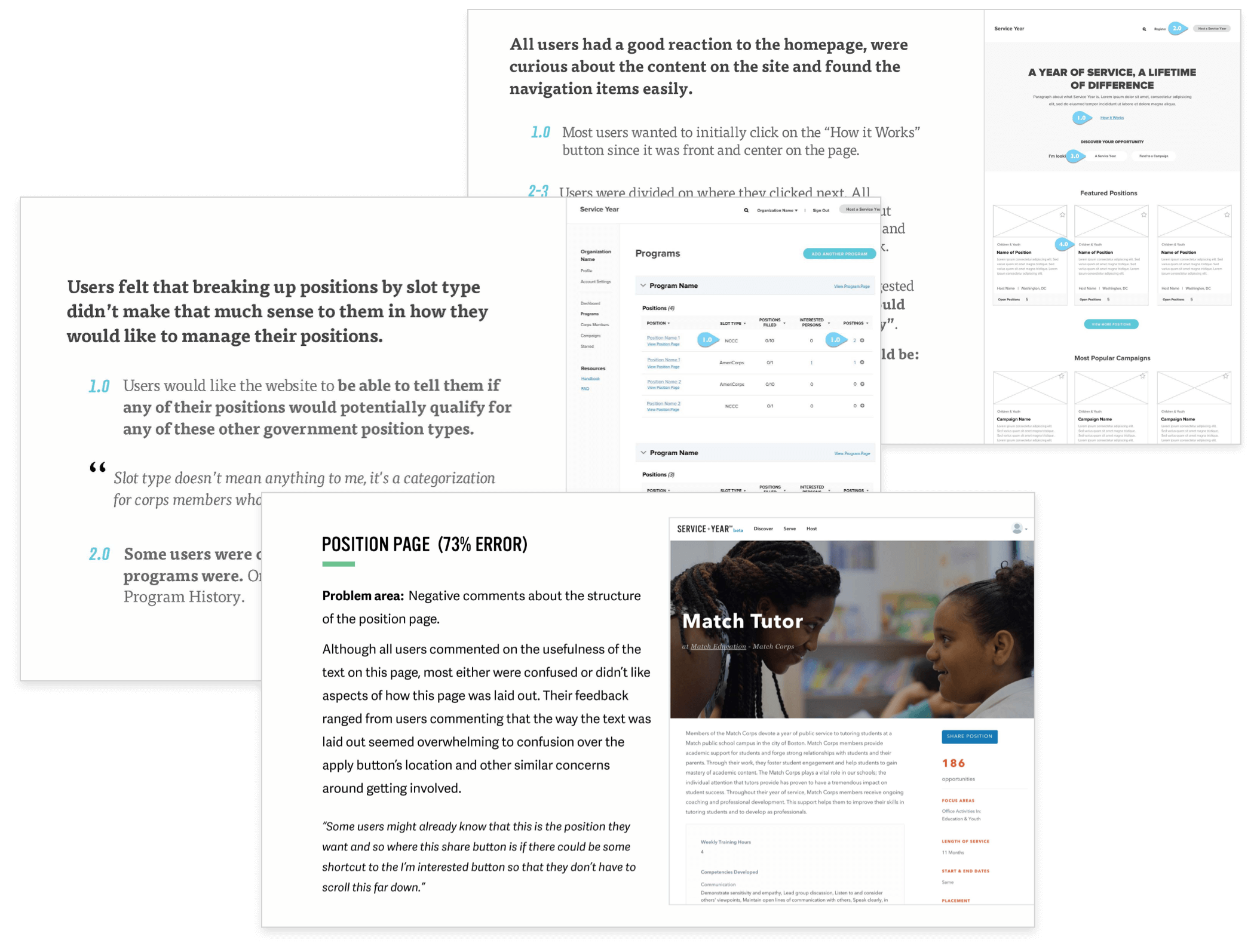
- User Testing
- Direction and Coordination
From the Beginning
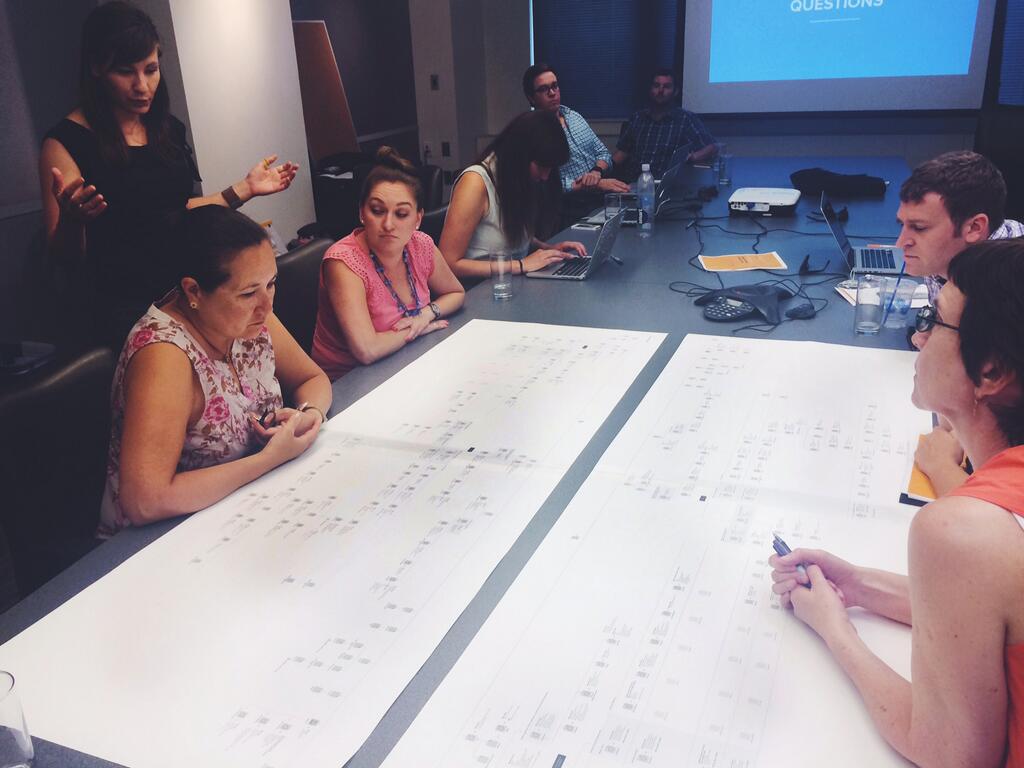
Coming to ISL with only user stories, the NCOC team had an idea of what they wanted but didn’t fully understand what they were suggesting. To get the full grasp of the site the stories made up (and all the pages that would need to be around those pages) I made a giant sitemap as a vechile for discussion. From here we were able to discuss, prioritize, and get to work.

Process
Kickoff
I talked through to the UX/UI side of the project, showing NCOC, through a sitemap, the extent of the project they were proposing and talking through a potential staring point.
MyselfDiscovery
I conducted stakeholder and user interviews, discussed the result of these interviews with the client and decided on a path forward.
MyselfWireframes
I iteratively worked with the NCOC to wireframe flows / pages and then build prototypes for testing.
MyselfQuantitative Testing
As flows were created, I tested them with potential users of the site. To work more efficiently, I also trained members of my internal team to conduct a user tests. As they conducted these tests, I oversaw the progress.
MyselfCoordination
I oversaw the design and development of this project - insuring that everything that was built to meet user expectations.
Myself
Stakeholder Interviews
I also conducted and shared out takeaways from Stakeholder Interviews. Talking to the team, many of them seemed to have differing opinions on aspects of the project. Talking to each of them individually and then communicating their views back to them during a meeting, helped everyone get on the same page.
Wireframes, User Testing & Iteration
Once we narrowed our focus and decided on priorities I worked iteratively, working towards the clients end goal. I did fuctionality analyses, made wireframes, tested, revised, discussed with the client, and worked with the designers and developers to ensure the implementation matched users expectations.

A Usable Product
After many many months, meetings, etc... I was proud of the relationships I had made with the client, the communication and coordination with our team and of course the production of a usable and understandable infrastructure that formed the base for design, development and most importantly a great product.