
Mariana Tek - Web Integrations
I redesigned one of Mariana’s 3 main products from top to bottom. Creating wireframes, designs and doing user testing along the way to ensure we were building the best product for our users. I built a UI kit and worked with developers to build out these components in Storybook, before handing the project off to one of my designers. I also helped prep the sales team and talked through the exciting changes to Web Integrations with existing and potential clients.
- UI / UX (wireframes etc..)
- Prototyping
- Design
- Coordination / handoff
- Assisted with marketing / sales
Wireframes and Testing
Web Integrations had been in use for quite some time, so luckly we had a lot of insight from clients and their customers about what worked and what didn’t. Unfortunately, there were a lot of flows and pages that needed a lot of rework. I started the process of improving Web Integrations by making wireframes and doing user testing to validate my ideas.






Process
Discovery / Interviews
Gathering complaints, support tickets, old testing sessions etc... and where relevant, talking to clients about what they wanted and needed. For flows that needed to be redone, functionality examples were found and discussed.
My User Researcher gathered old information and the rest I did myselfWireframes / Prototypes
Once we decided how to iteratively tackle this redesign, I build out wireframes. To show flows and enable testing, I then made prototypes.
MyselfQualitative Testing
Using the prototypes, I worked with my User Researcher to test each of the flows with current and potential clients.
Majority of the time my User Researcher did this workDesign
Once we knew that the functionality and the flows in the wireframes were what users expected, I designed each page in mobile, tablet and desktop sizes, also insuring that the product felt much like our other products. Finally, I built a UI kit for consistency.
MyselfCoordination with Devs / Building of Compontnets
Because this, like many of the projects I worked on at Mariana, was very circular, I worked closely with the dev team throughout the design and UX processes and also as they built out the site and components in Storybook.
Myself
Building Components
We built this project out iteratively and, along the way, built relevant components out in Storybook. I also built all the components in Figma, for the designers and developers to reference and to enable the Storybook work.
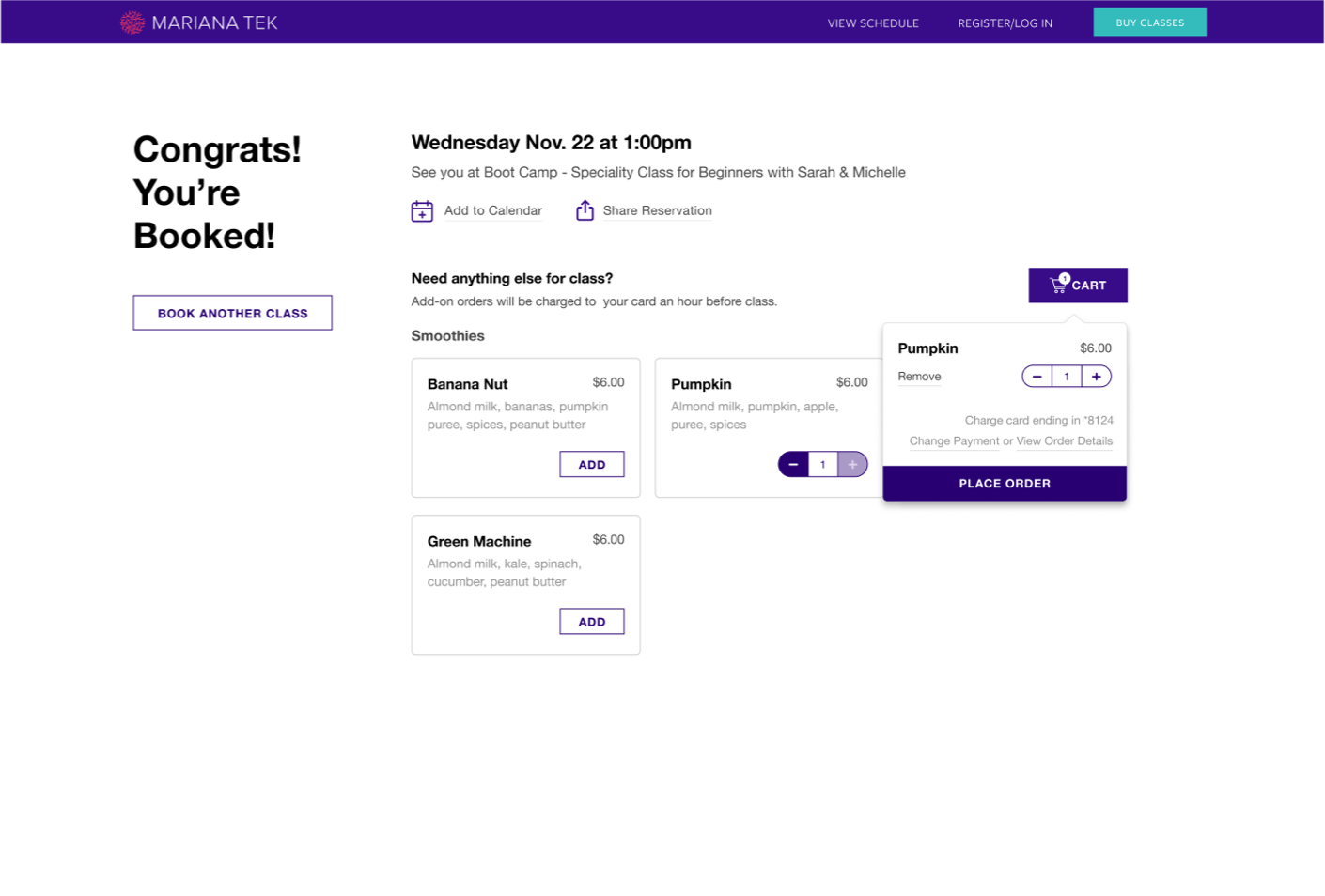
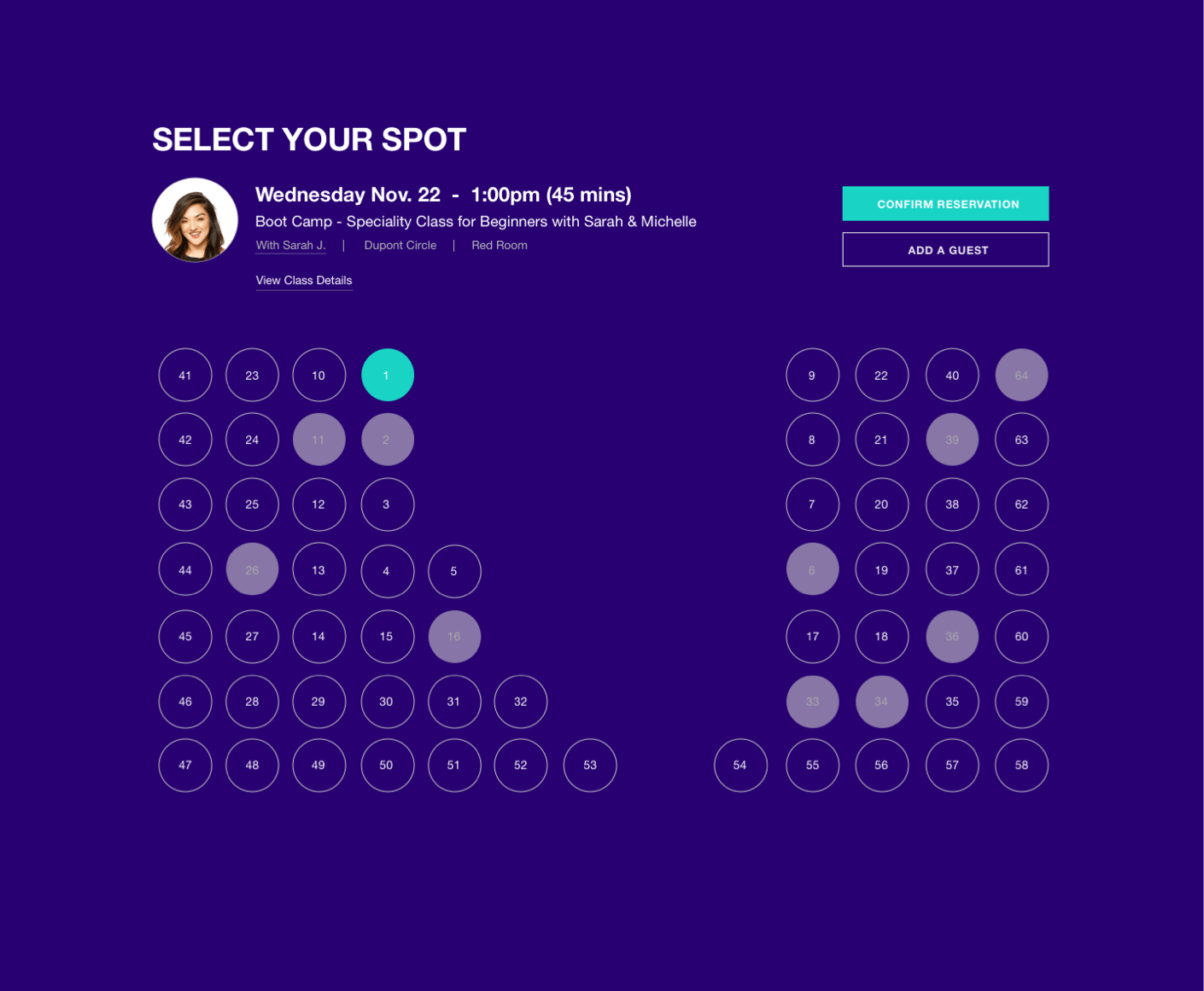
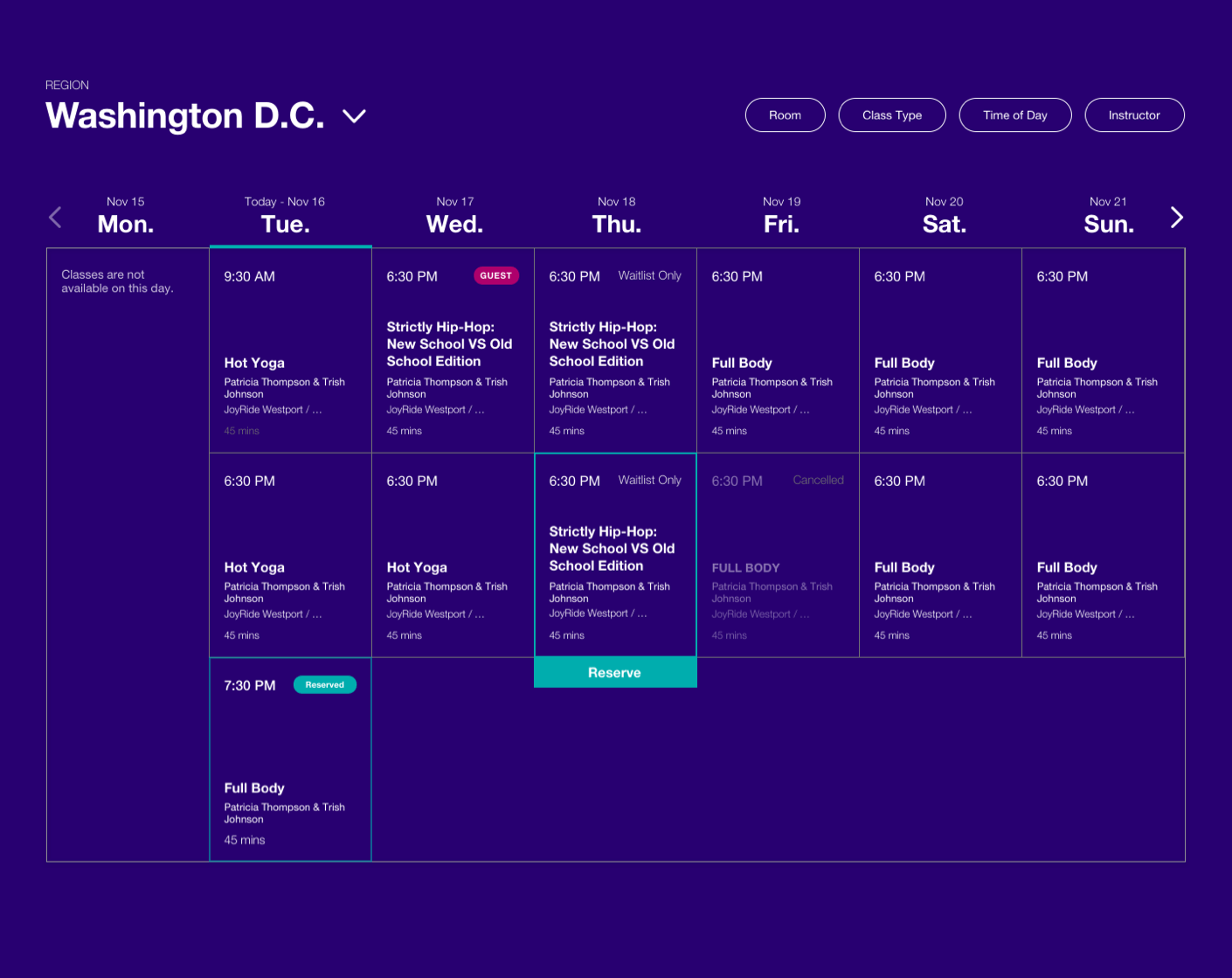
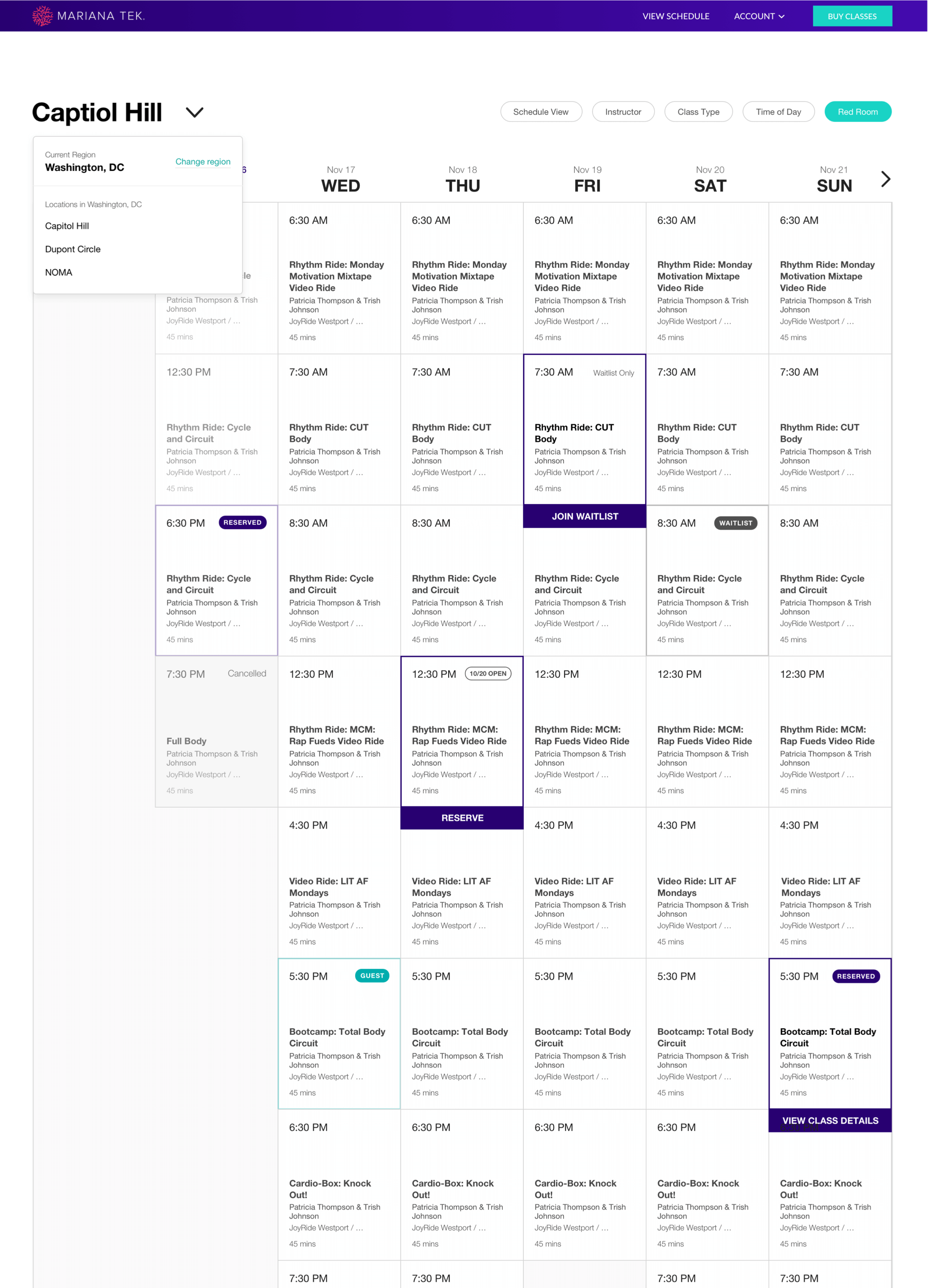
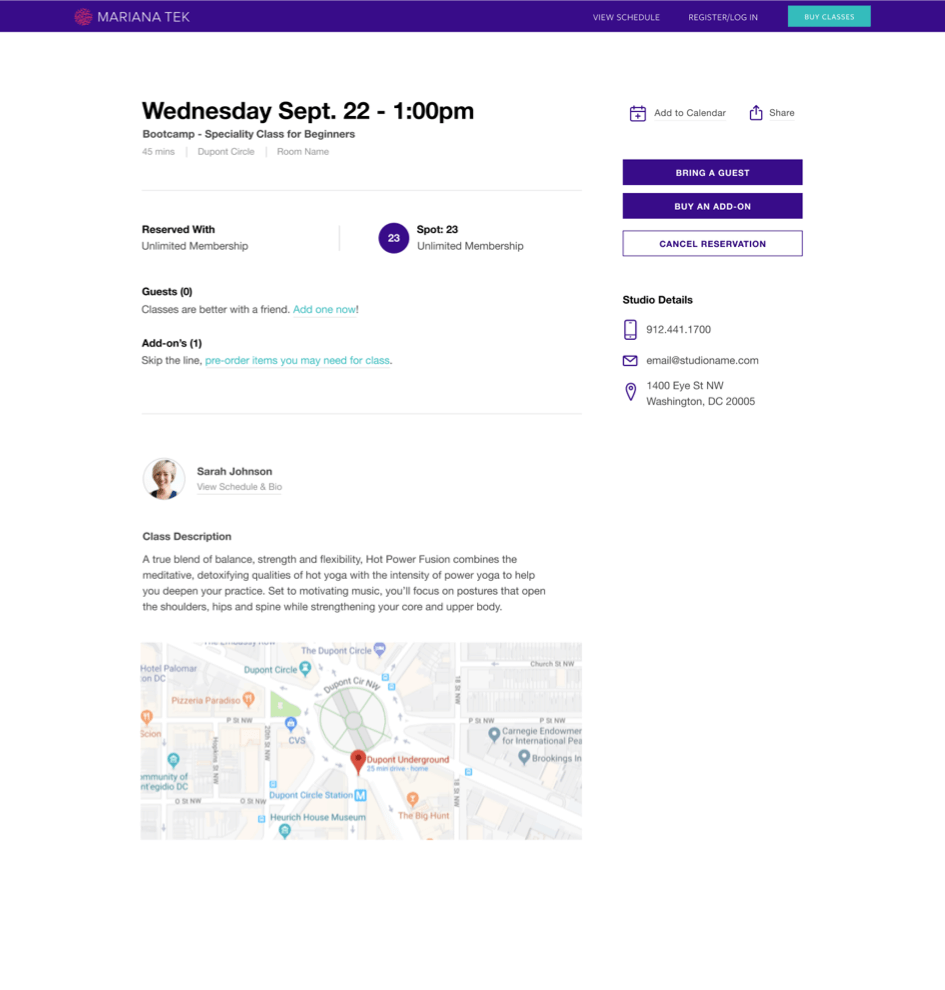
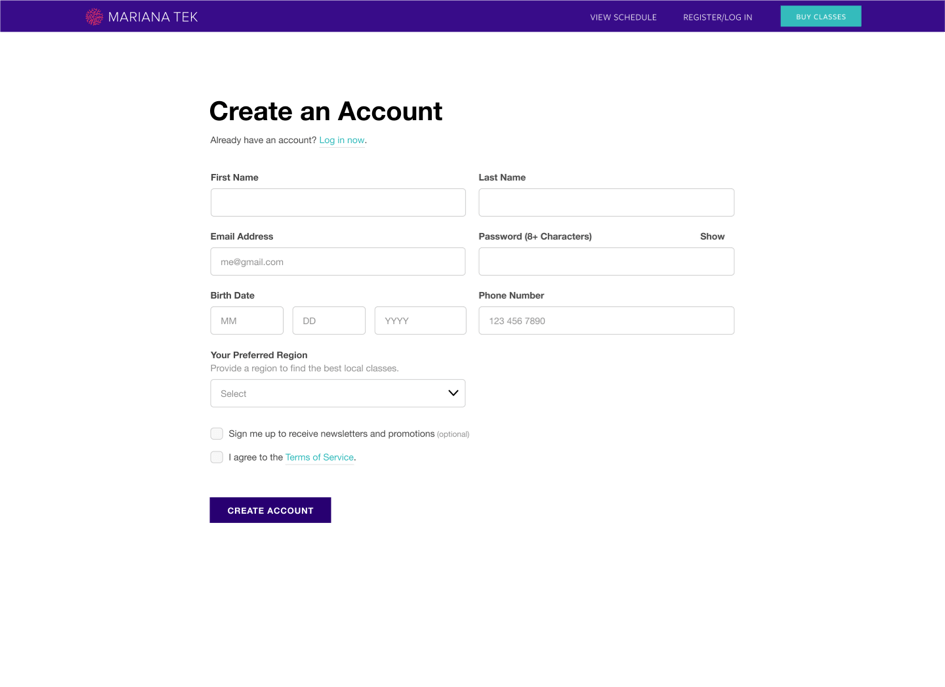
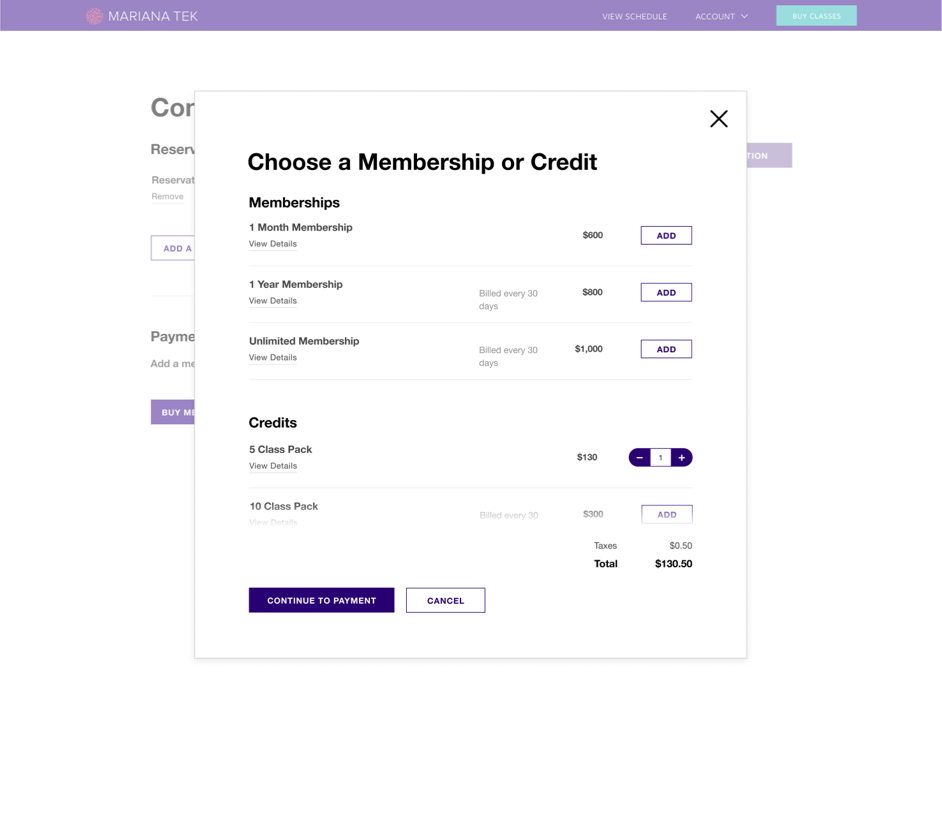
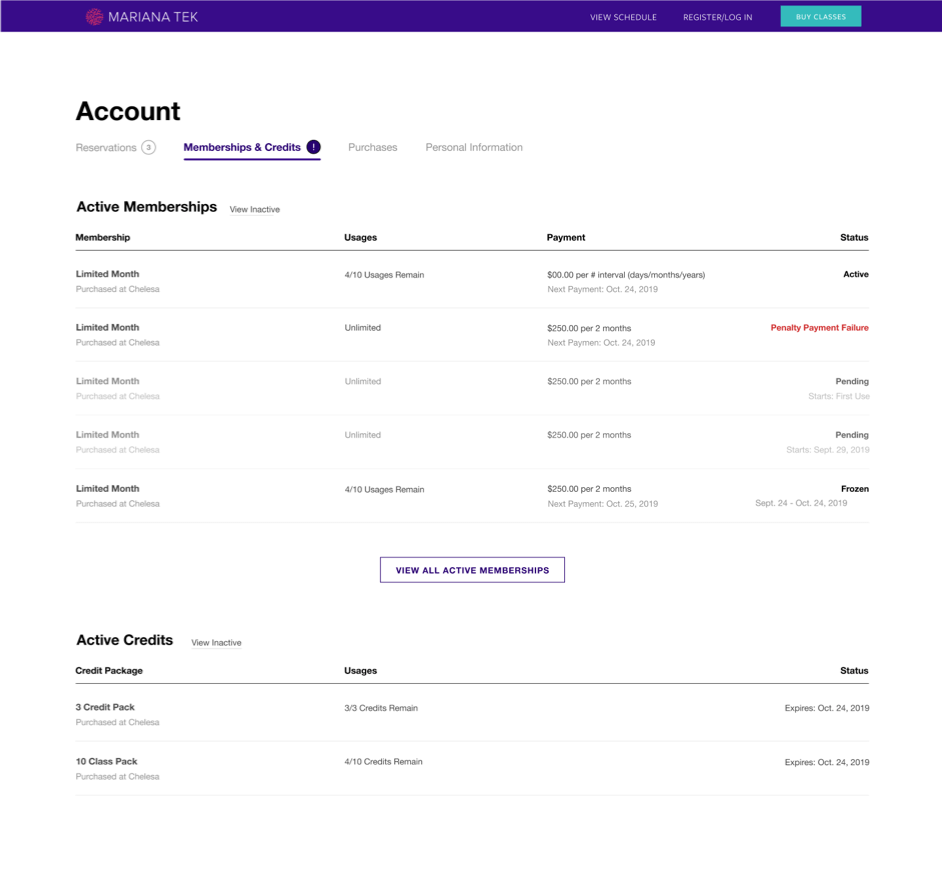
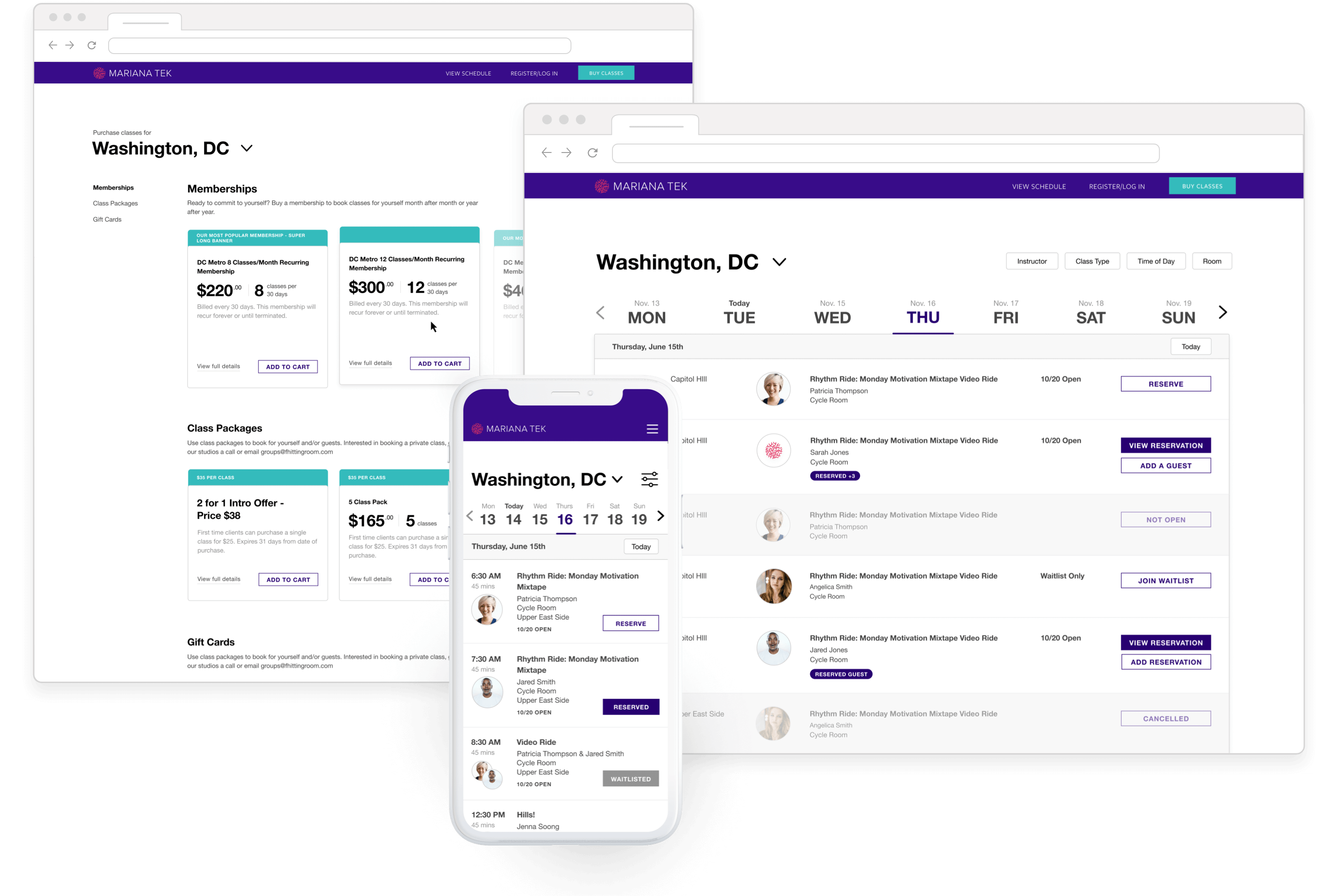
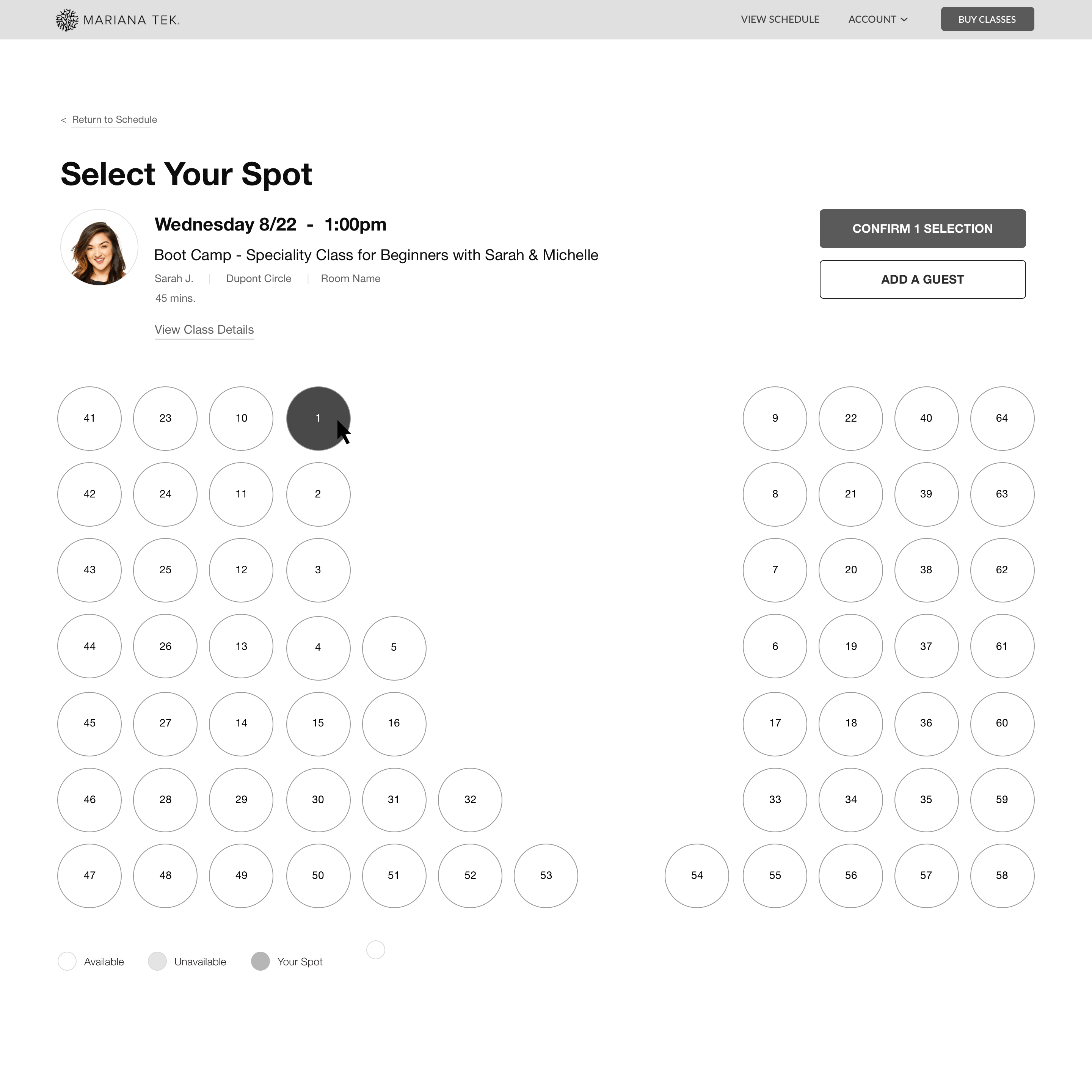
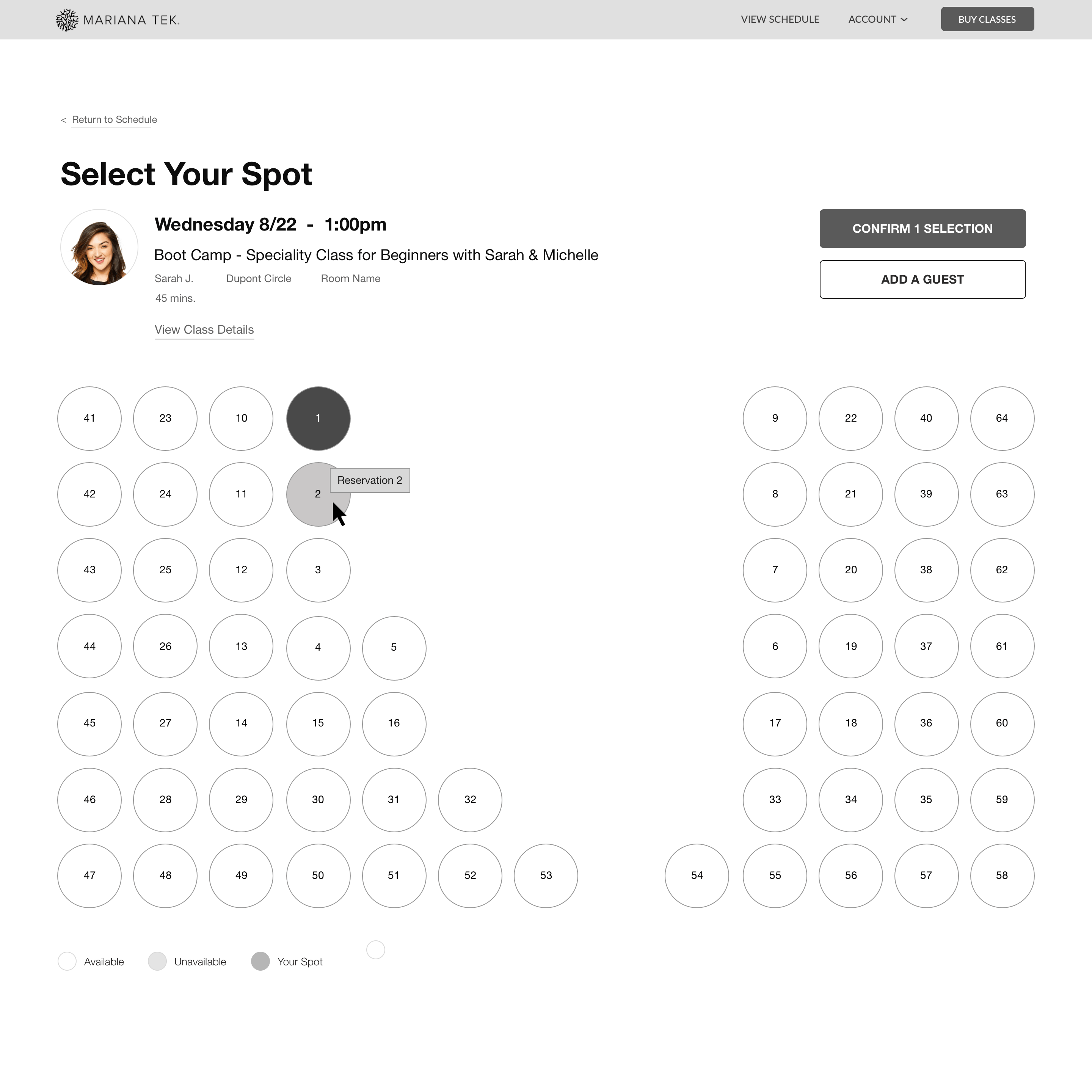
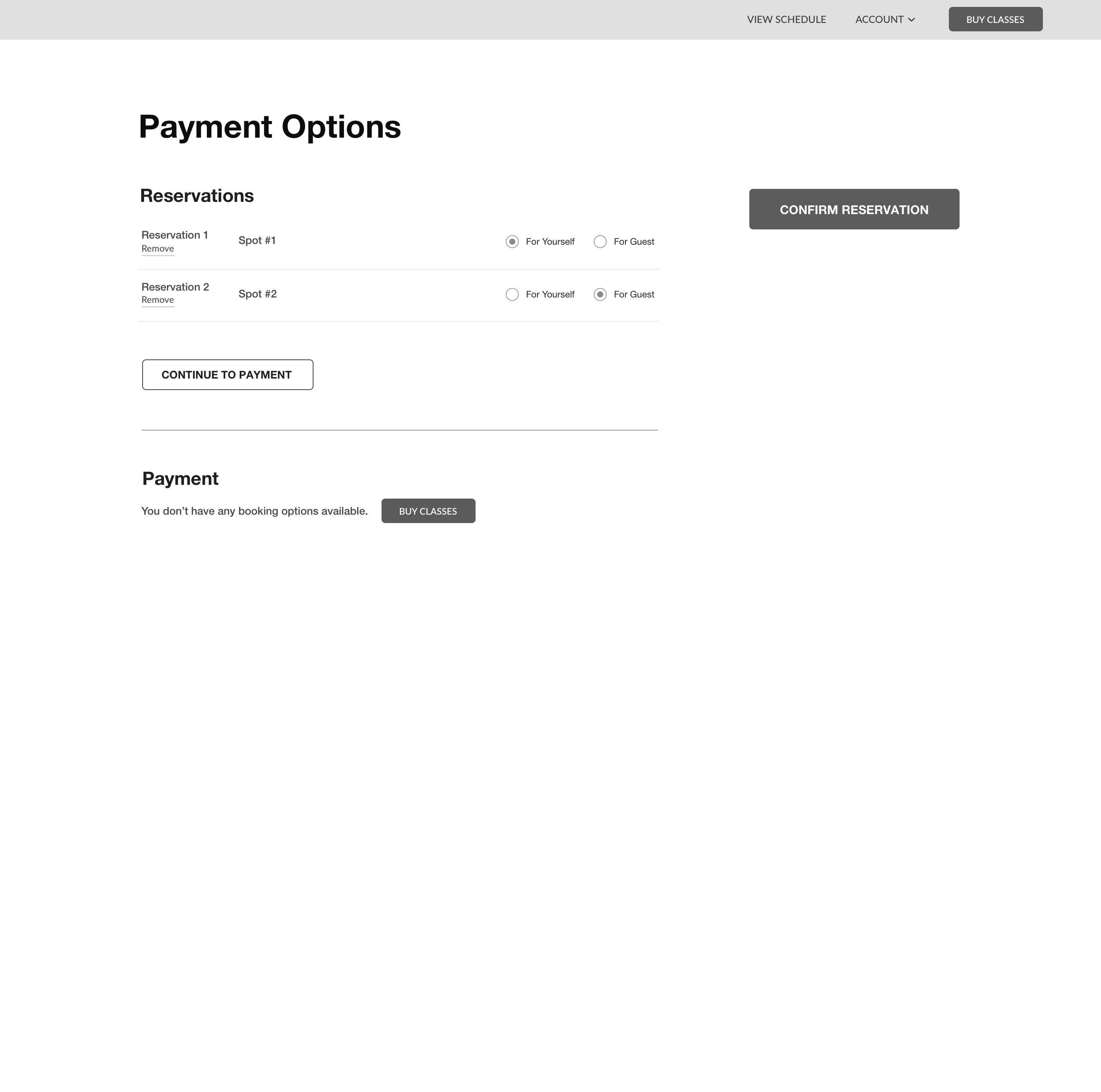
Final & Future Designs
Below is a sampling of the many pages I designed as well as a few that focused on future iterations. Because we were building for so many different studios, who all had such different brands, my thought for future iterations was to give studios the ability to pick and choose templates / styles, to better fit their brand.